【はてなブログ改造】Googleタグマネージャを利用して自動でnendネイティブアドの設定・導入方法

nendのネイティブアドを導入してみる。
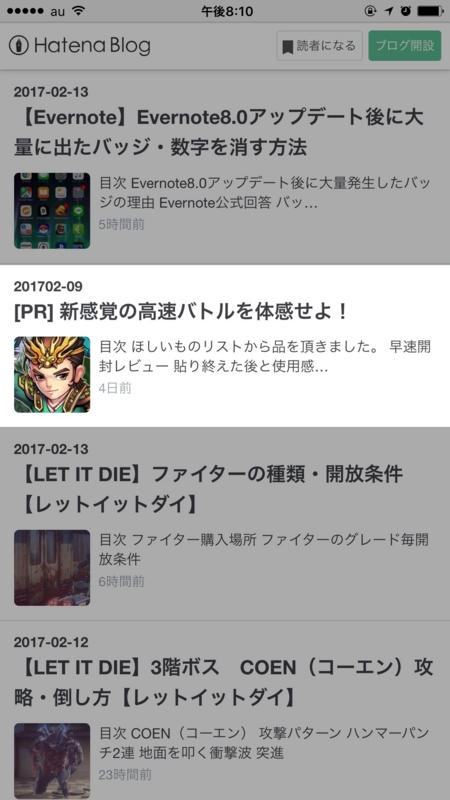
ヤフーニュースやキュレーションサイトの記事に紛れ込んでるあの広告です。nendがスマホ専用ネイティブアドが使用できるので実際導入してみる。

ヤフーニュースアプリだとこんなやつ。下記実践
nendのとネイティブコード取得
nendの審査通ってること前提で書いていきます、審査が通ってなければネイティブアドは使用できません。nend自体使えません・・・。

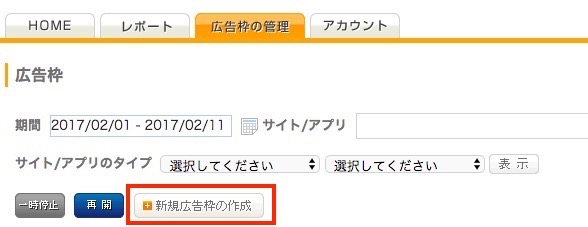
広告枠の管理>広告枠>新規広告枠の作成を選択

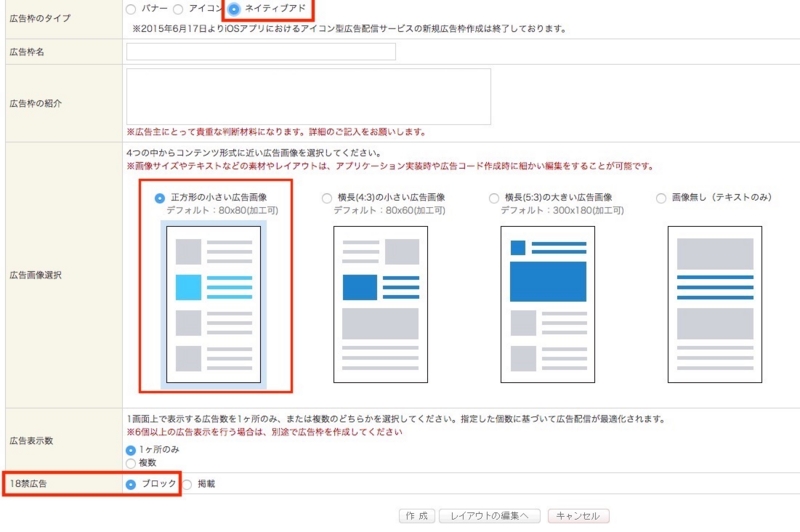
画面が切り替わるのでネイティブアドを設定していきます。最後に作成をすると画面が切り替わり広告ソースコードが表示されるので、保存しておく、あとからでもコードの取得は可能。
Googleタグマネージャでスマホ表示一覧のみ表示する
ユーザーが閲覧している端末とページを判断して記事一覧時のみ表示させるようにします。毎回タグを挿入していると面倒なのであるページのみに自動表示させるためにGoogleタグマネージャを使います。
まずはGoogleタグマネージャアカウントを作ります。無料です。
Googleタグマネージャを使う理由と流れ
- デバイスと表示ページを判断する変数を準備する
- 変数を組み合わせたトリガー(if)で発動条件を組み合わせる
- 2で作ったトリガーの時のみHTMLやjavaScriptを発動させる
Googleタグマネージャの登録
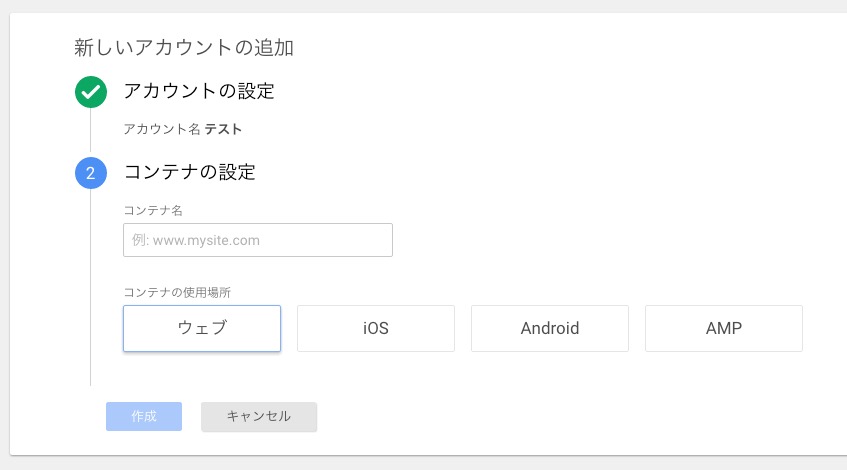
アカウントを作り>サイト登録>コンテナ

コンテナを作成しますこの時コンテナの使用場所は必ず【ウェブ】を選択します。
Googleタグマネージャとはてなブログの紐付け

管理>アカウント>コンテナ>Google タグマネージャをインストールを選択
画面が切り替わり、紐付け用のコードが2つ表示されます。
次にはてなブログ

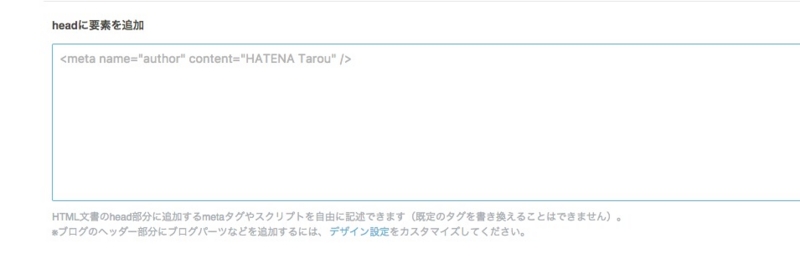
管理>設定>詳細設定>headに要素を追加に紐付け用のコードが2つを入れます。googleタグマネージャには
bodyの直後にこのコードを次のように貼り付けてください。
とありますがheadで動きます。
変数設定【デバイス判断】
プログラミングをやった事がある人はそのまま変数と考えていいです。わからない人はコピペでOK。

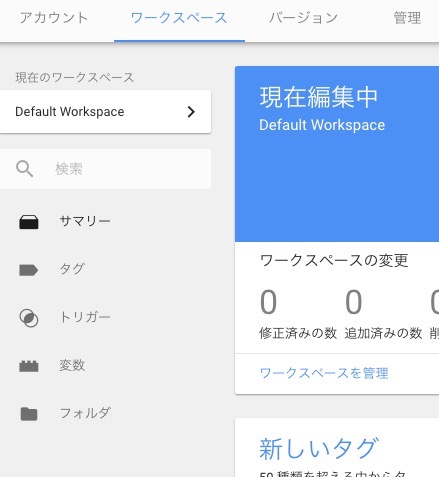
左のサイドバーから変数を選択し変数を作ってい行きます。

デフォルトで新規変数は【名前のない変数】になっているので【デバイス判断】に変更します。手入力です
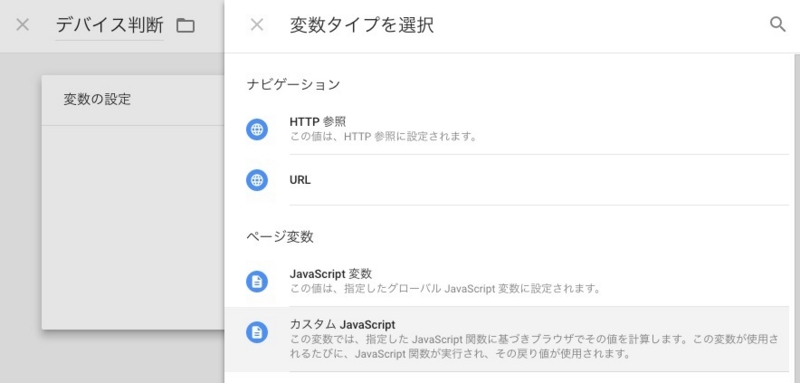
次に下の変数設定にカーソルを合わせると右上に鉛筆マークが出てくるので押すと【変数タイプを選択】がいろいろ選択できるので【カスタムjavaScript】を選択
function() {
return document.getElementsByTagName("html")[0].dataset.device;
}
を貼り付けます、カスタムjavaScriptはreturnが必須です。簡単に説明すると、これで閲覧しているデバイスの判断をしています。
変数設定【ページ判断】
表示ページの判断変数を作ります。
先と同じように新規変数から【カスタムjavaScript】を選択し。
function() {
return document.getElementsByTagName("html")[0].dataset.page;
}
を貼り付けます、【デバイス判断】に変更します。手入力です。ソースコードは微妙に違い役割も違いますので注意、これは表示したページの判断する変数です。

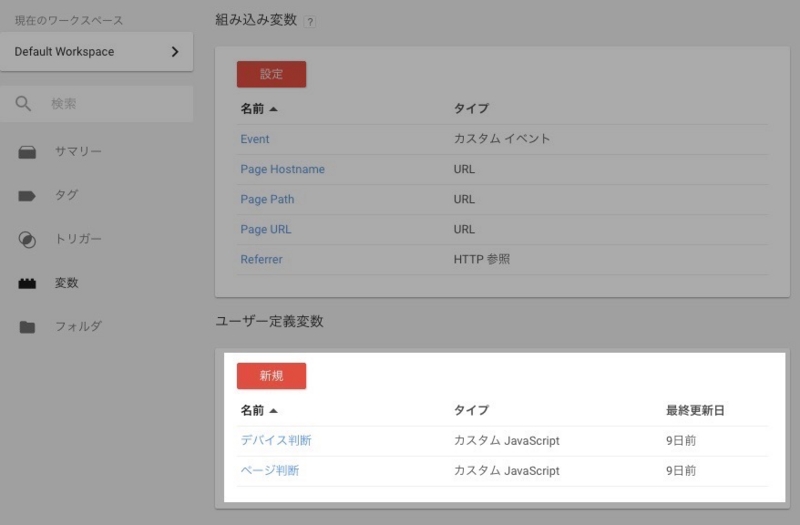
このように2つの変数を準備ができました。
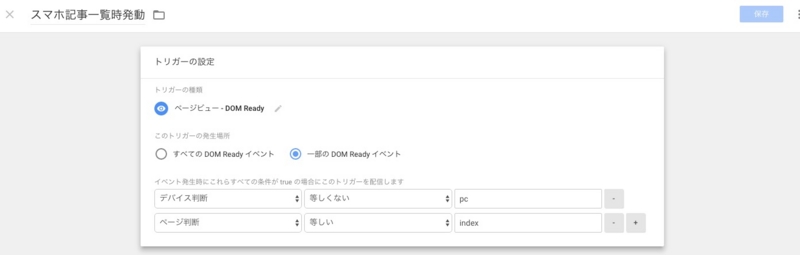
トリガーの設定
サイドバーのトリガーを選択し、新規トリガーをクリック。

【名前のないトリガー】を【スマホ記事一覧】等自分で分かるような名前にしておきます。
ページの種類は、 ページビュー - DOM Readyを選択これはページをDOMをReady 後に発動するとの意味発動のタイミングなのでここをミスると正常に動きません。
このトリガーの発生場所を設定していきます。
エクセルのような3列のセルがありますが、左から変数・条件式・フィルタとなっている。 例)if(変数 = フィルタ)のような感じのものを作っています。
設定は画像と同じにしてください。
| デバイスの判断 | 等しくない | pc |
|---|---|---|
| ページ判断 | 等しい | index |
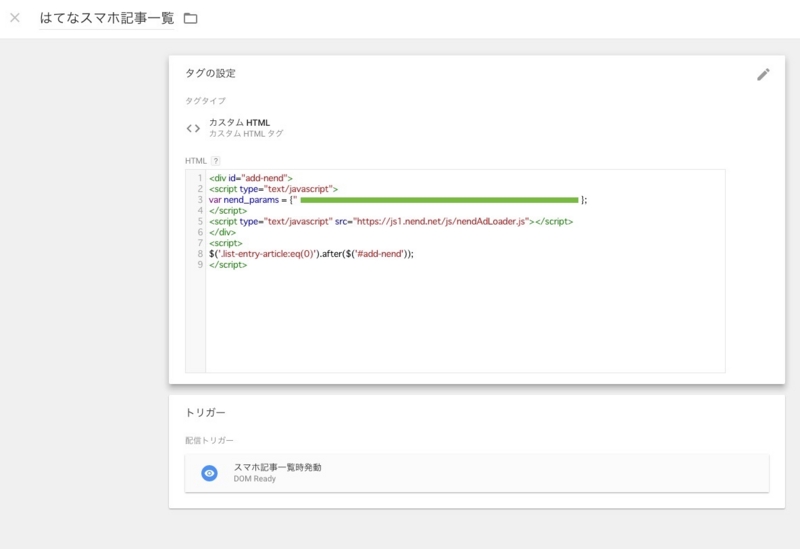
タグの設定とトリガーの設定
変数を組み合わせてトリガーを作り、トリガー条件と合致した時のみタグを表示させるイメージ、ここで言うタグとはHTMLやJSその他いろいろ。今回は最初に取得したnendネイティブアドのコードを使います。

サイドバーからタグを選択し、【名前のないタグ】になっているので【はてなスマホ記事一覧】などあとで見ても分かるようにします。
<div id="add-nend">
ここにnendの自分のコードを入れる
</div>
<script>
$('.list-entry-article:eq(0)').after($('#add-nend'));
</script>
ここにnendの自分のコードを入れると、自分のnendネイティブアドのコードを差し替えてください。
トリガーの設定は上記で作った【スマホ記事一覧】を選択するだけです。あとは保存。
公開

Googleタグマネージャーの管理画面右上に公開ボタンがあるので公開を押すと公開されます。ここで確定をしない限り今までやった作業はブログには反映されない。
最後に
nendネイディブアドは審査さえ通ればコードを埋め込むだけなのでほぼGoogleタグマネージャの説明でした。nendネイディブアドの反映まで多少時間がかかります、nendの管理画面で審査中が出ていれば表示されません。 かんたんにGoogleタグマネージャが動いているか判断したい場合は広告タグを「テスト」などの文字列に変えてみるとすぐにわかります。これを応用すると別にnendネイディブアドでなくて好きなものを埋め込めるわけです。

デジタルマーケターとWeb担当者のためのGoogle&Yahoo!タグマネージャーの教科書【タグ実装仕様書サンプルPDF付き】
- 作者: 海老澤澄夫,ウェブ解析士協会
- 出版社/メーカー: マイナビ出版
- 発売日: 2016/12/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
![実践 Googleタグマネージャ入門 増補版【電子書籍】[ 畑岡大作 ] 実践 Googleタグマネージャ入門 増補版【電子書籍】[ 畑岡大作 ]](http://thumbnail.image.rakuten.co.jp/@0_mall/rakutenkobo-ebooks/cabinet/0365/2000003130365.jpg?_ex=128x128)
実践 Googleタグマネージャ入門 増補版【電子書籍】[ 畑岡大作 ]
- ジャンル: 本・雑誌・コミック > PC・システム開発 > インターネット・WEBデザイン > その他
- ショップ: 楽天Kobo電子書籍ストア
- 価格: 1,728円