【Quartz Composer】IteratorとIterator Variablesの使い方

Iteratorの使い方
イテレータ(英語: Iterator)とは、プログラミング言語において配列やそれに類似するデータ構造の各要素に対する繰返し処理の抽象化である。
Iterator単体だと同じ場所に同じモノを生成するだけなので、Ierator Variablesとセットで使う。Iteratorの下の階層にIerator Variablesを置くので。親子のような関係。
入力
Iterations
繰り返し回数。
出力
無し
Ierator Variablesの使い方
親のIterator の実行中の各変数を出力する
入力
無し
出力
Current Index (Index)
親Iteratorの現在の回数を取得。
Current Position (Number)
親Iterator の繰り返し位置。開始0.0〜終了1.0 になる。
Iterations (Index)
親Iterator の繰り返し回数。
IteratorとIterator Variablesの配置方法
俺調べでおそらく一番シンプルにIteratorとIterator Variablesを設置実験する方法。
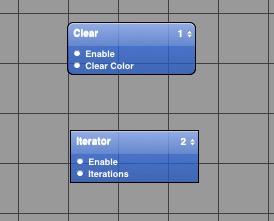
第一階層

一番上の階層には背景を塗る、ClearとIteratorを配置。IteratorのIterationsはデフォルトの10を設定。
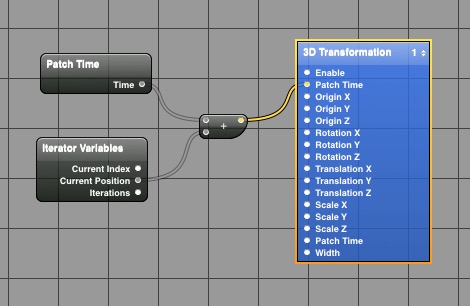
第二階層

IteratorをダブルクリックしてIteratorの内部(下の階層に降りる)。
Patch TimeとIterator VariablesのCurrent Position繰り返し位置をMathで足し3D TransformationのPatch Timeと繋げる。
3D TransformationのPatch Timeは右クリックしてTimebase>Externalを選択肢ないとPatch Timeのポートが出ないので注意
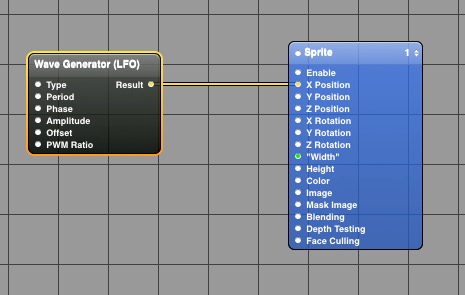
第三階層

3D Transformationダブルクリックして3D Transformationの内部(下の階層に降りる)。
Spriteを配置、今回はシンプルに実験したいので画像は貼り付けず、そのままだと多きすぎるのでWidthとHeightを0,2ぐらいに設定する。LFOを設置しXpositionを揺らす。
解説
- Spriteで四角形を生成してLFOで揺らす。
- 3D Transformation直下にSpriteを入れてPatch Time + Iterator Variablesの親Iterator の繰り返し位置を足しながら3D TransformationのPatch Timeに少しずつずれた情報を流す。
- Iterator直下に 2をすべて入れる。Iterationsで設定された数だけ1,のSpriteが生成される。
123で解説したが、321逆に考えても良いかもしれない。手探りで実験してみたが3D Transformationをかます理由はSpriteにTimebase>Externalが選択できないので3D Transformationに一度入れてTimebase>Externalを選択している。

Quartz Composer Book ?クォーツ コンポーザー ブック?
- 作者: 鹿野護
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2008/09/30
- メディア: 単行本(ソフトカバー)
- 購入: 9人 クリック: 227回
- この商品を含むブログ (33件) を見る

vvvvook -プロトタイピングのためのビジュアルプログラミング入門
- 作者: 伊東実,星卓哉
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2014/02/15
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る

Learning Quartz Composer: A Hands-On Guide to Creating Motion Graphics with Quartz Composer
- 作者: Graham Robinson,Surya Buchwald
- 出版社/メーカー: Addison-Wesley Professional
- 発売日: 2012/07/20
- メディア: ペーパーバック
- クリック: 13回
- この商品を含むブログを見る